Tekst animatie maken in PowerPoint
Sneltoetsen in PowerPoint
Vormen bewerken in PowerPoint
Mouse-over effect maken in PowerPoint
Presentatie automatisch laten afspelen of PowerPoint loop instellen (2025)
Draaiende wereldbol animatie in PowerPoint
Foto rond uitsnijden met SmartArt in PowerPoint (2025)
Location pointer maken in PowerPoint
[...]

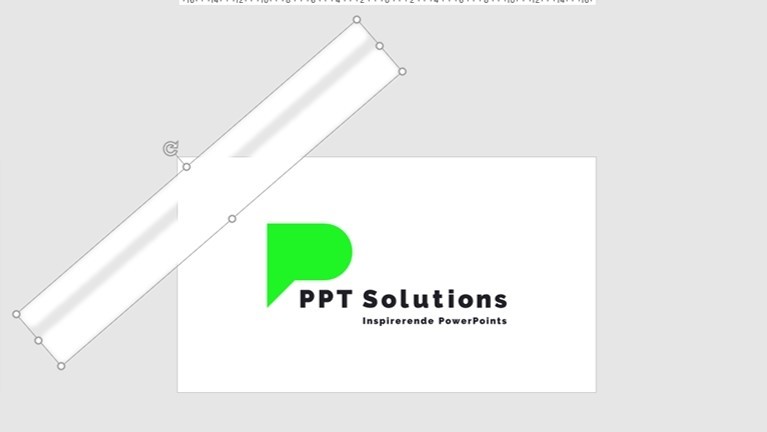
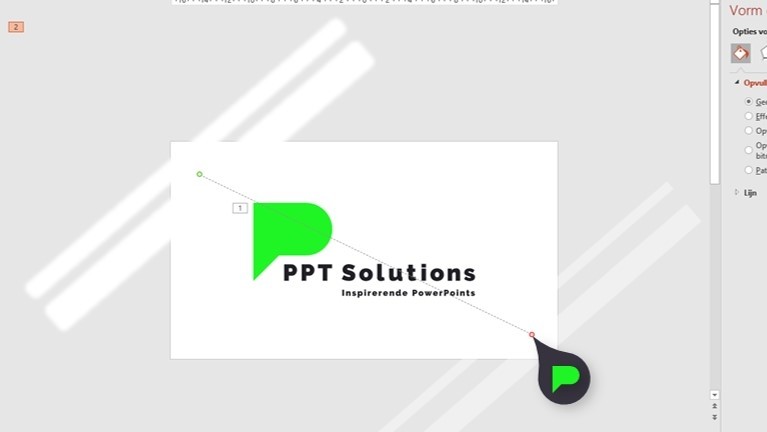
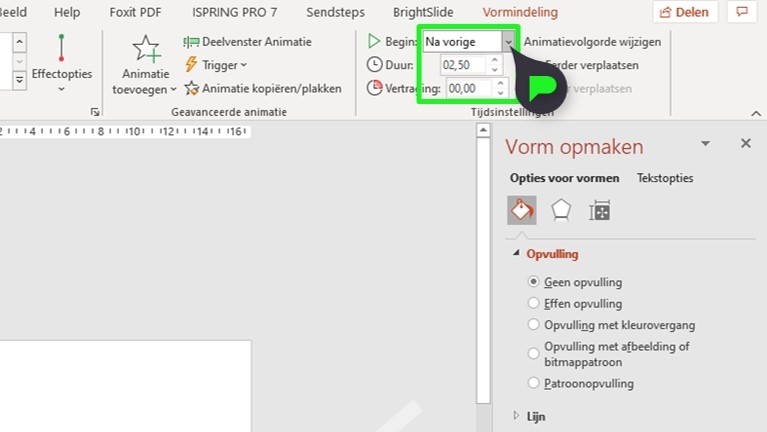
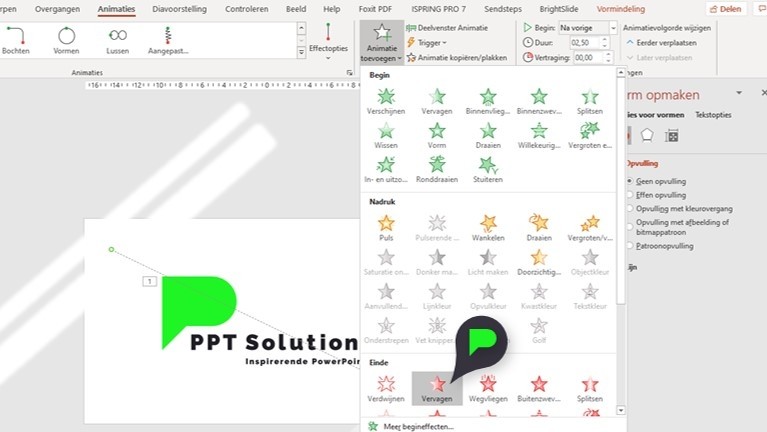
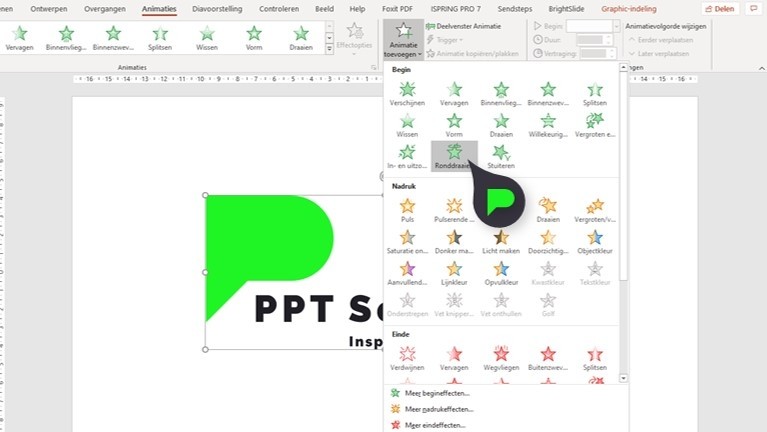
 Vervolgens selecteer je het logo en ga je naar Animaties. Hier voeg je één of meerdere animaties toe die je interessant lijken. Om ons logo animatie simpel te houden, kozen wij voor de beginanimatie Ronddraaien.
Vervolgens selecteer je het logo en ga je naar Animaties. Hier voeg je één of meerdere animaties toe die je interessant lijken. Om ons logo animatie simpel te houden, kozen wij voor de beginanimatie Ronddraaien. 
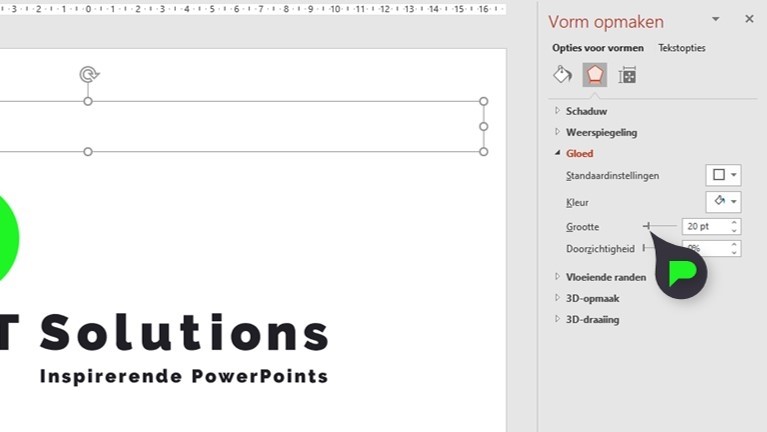
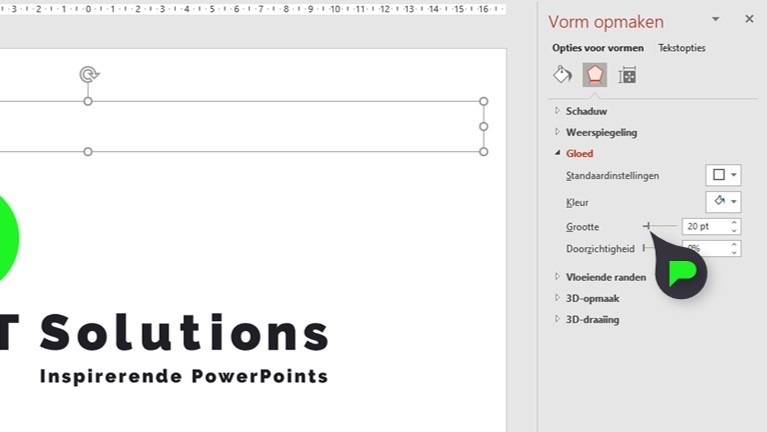
 Vervolgens ga je naar Gloed en vloeiende randen. Zet de vloeiende rand op 20 pt.
Vervolgens ga je naar Gloed en vloeiende randen. Zet de vloeiende rand op 20 pt.