Maak jij nog steeds een PowerPoint agenda slide met bulletpoints? Dan raad ik je aan om verder te lezen! Om de structuur van je presentatie bekend te maken aan je publiek is het van belang dat je een agenda slide laat zien. Meestal is dit een opsomming van de onderwerpen die je in de presentatie gaat presenteren. Wij zijn helemaal klaar met de bulletpoints en vele teksten. Het programma PowerPoint biedt zoveel meer en dat willen wij maar al te graag benutten.
Dit doen wij door een visuele interactieve agenda slide te maken. Je kunt de knoppen in de dia zelf aanklikken, zo kies je welk onderwerp je gaat bespreken. Nog eens erg handig ook als je niet elke keer de hele presentatie wilt laten zien, maar bepaalde onderwerpen die aansluiten bij de doelgroep. Wij laten je aan de hand van een video-uitleg zien hoe jij ook een visuele interactieve PowerPoint agenda kunt maken.
Hieronder leggen we je stap voor stap uit hoe jij een interactieve PowerPoint agenda maakt.
Voordat je begint met het maken van de presentatie bevelen we je aan om eerst het grid te downloaden waarin we werken. Door het grid te gebruiken wordt het uitlijnen van de presentatie een stuk eenvoudiger.
Het grid kun je hier downloaden.
Stap 1 – Grid toevoegen
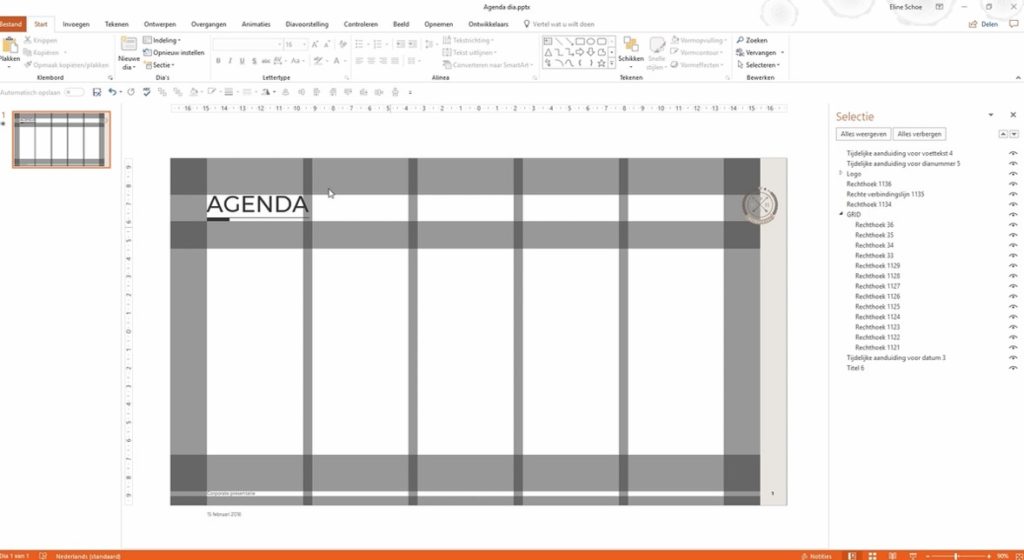
De dia kun je uiteraard vormgeven naar eigen wensen. Wij beginnen met het plaatsen van een titel tekst. In dit geval gaan we ook gebruik maken van een grid om overzicht te creëren. Op deze manier kunnen we de menuknoppen goed verdelen over de slide. Met een grid maak je gebruik van lijnen, daarmee kun je tekstvakken en afbeeldingen op de juiste manier op de slide verdelen. Een grid open je door naar de tab start te gaan en te klikken op selecteren, nu komt er een venster tevoorschijn met een grid. Selecteer deze. Het grid bestaat uit balken die stukken aanduiden waar vensters neergezet kunnen worden. De balken zijn transparant en deze kun je verplaatsen, zodat je zelf de indeling op de slide kunt bepalen. Wij zetten de balken horizontaal neer zodat er ruimte komt voor de agenda knoppen. Met de knop shift en Ctrl kun je de balken verslepen en blijven ze gelijk aan elkaar. Wanneer je de balken selecteert, ga je naar opmaak en klik je op uitlijnen. Nu komen de balken op de juiste plek te staan.
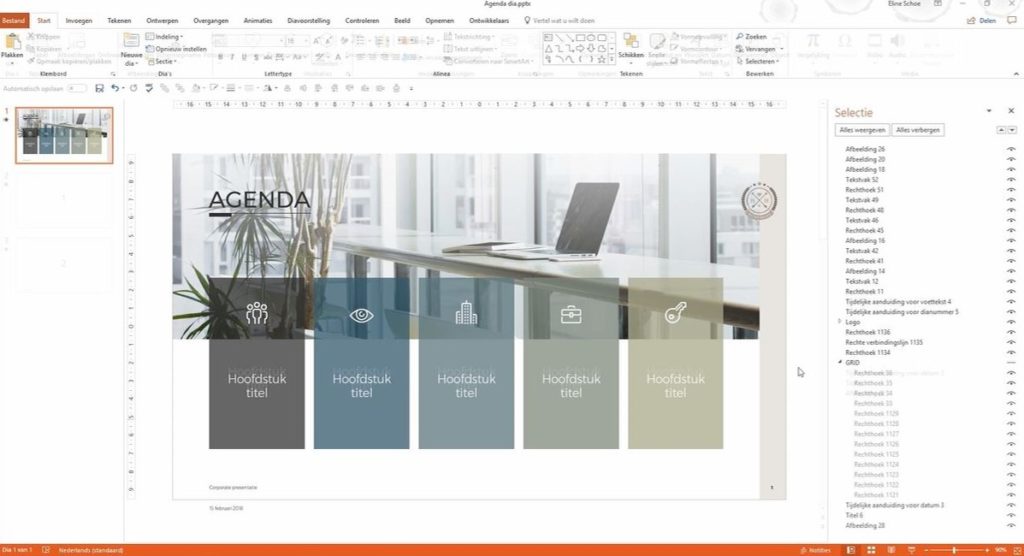
In onderstaande afbeelding zie je hoe een grid er uitziet en waar de vlakken geplaatst kunnen worden.

Stap 2 – Knoppen toevoegen
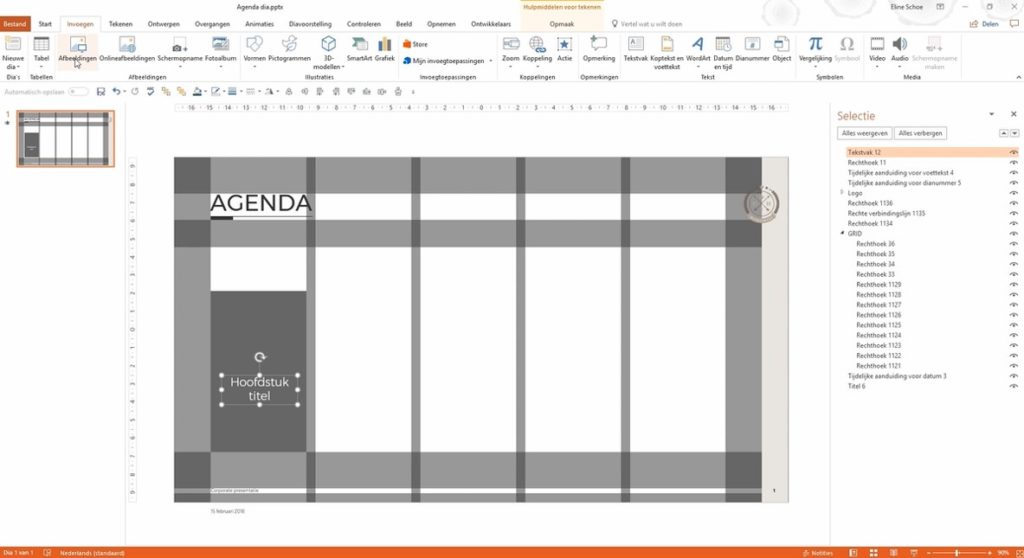
Nadat je het grid hebt geplaatst, kun je beginnen met het toevoegen van de agendaknoppen op de slide. De vorm van de knoppen zijn zelf te bepalen, wij kiezen in dit voorbeeld voor vierkante vlakken.Ga naar de tab start en daarna kun je onder het vlakje tekenen kiezen uit verschillende figuren. Deze sleep je naar het open stuk tussen de zojuist geplaatste balken. Het figuur lijn je de tegen de onderste balk uit (zoals op onderstaande afbeelding aangegeven). Geef het figuur de gewenste kleur. Dat kan je doen door rechtermuisknop te klikken en te gaan naar opmaak ook heb je hier de mogelijkheid het figuur zo transparant te maken als je wilt. Je ziet een keuze menu waar je de doorzichtigheid kan veranderen naar eigen wensen.
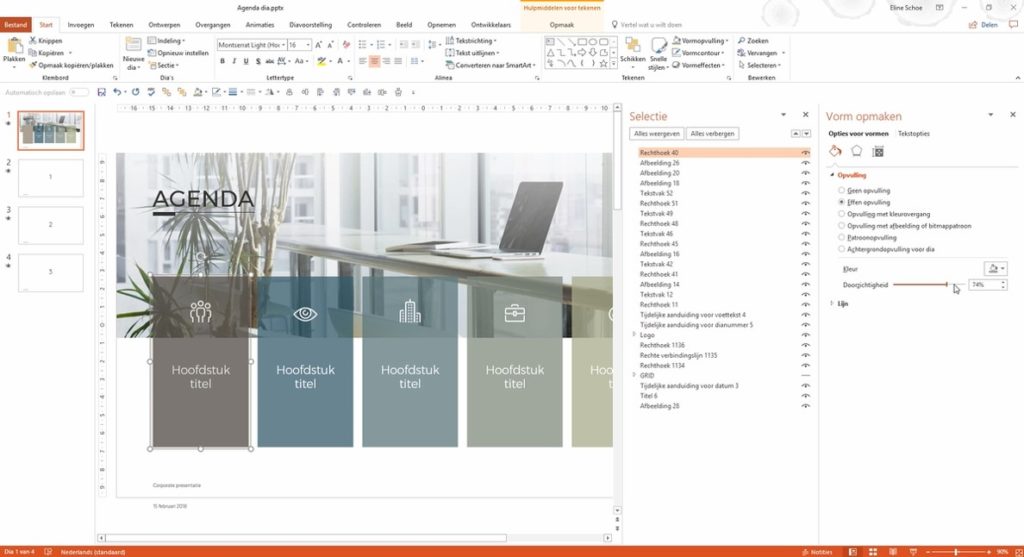
In onderstaande afbeelding zie je hoe de vlakken opgemaakt kunnen worden.

Stap 3 – Iconen toevoegen
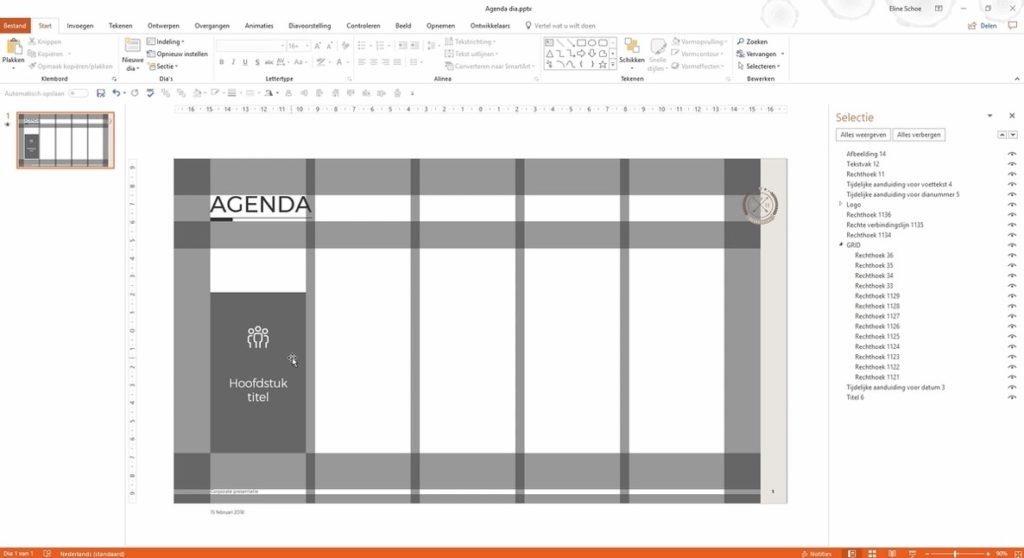
Na het plaatsen van de eerste knop, kun je een tekst vak in het vierkant neerzetten. Hier kun je bijvoorbeeld het onderwerp van het hoofdstuk plaatsen. Onder de tab start kun je een tekstvlak aanklikken en dan in het vlak klikken waar je het tekstvlak wilt hebben. Vergeet niet de tekst gecentreerd uit te lijnen in het vak. Dit doe je door op het tekstvlak te klikken en hier verschijnt bovenin de keuze opmaak. Wanneer je hier onder rangschikken op uitlijnen klikt, komt de keuze gecentreerd uitlijnen tevoorschijn. Deze kun je aanklikken en staat vlak juist uitgelijnd. Vervolgens kun je een icoontje in het vak toevoegen om een mooie visuele knop te creëren. Ga naar start en de tab invoegen. Hier zie je de optie om een afbeelding toe te voegen als je hier op klikt kun je uit bestanden een icoon kiezen. Sleep het icoon in het vak en schaal deze naar je eigen wensen. Door met de shift knop alle vlakken aan te kikken kun je via de tab opmaak alle vlakken uitlijnen.
In onderstaande afbeelding zie je hoe het icoon en de tekst zijn toegevoegd aan de vorm die we bij stap 2 hebben aangemaakt.

Stap 4 – kopiëren van de vlakken
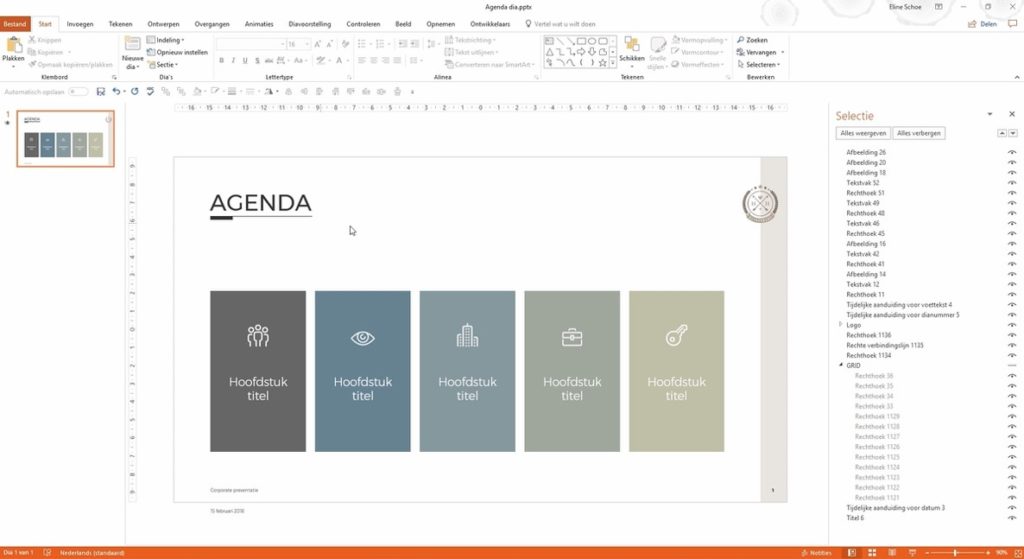
Door de vakken te selecteren met ctrl en shift ingedrukt kopieer je het vlak en is deze te verslepen tussen de lijnen van het grid. Dit is een gemakkelijke manier om een knop op de juiste manier te kopiëren. Je kunt van de verschillende vlakken de kleuren veranderen zodat je verschil ziet tussen de hoofdstukken. Dat kan je doen door rechtermuisknop te klikken en te gaan naar opmaak en een kleur te kiezen. Pas per knop een ander icoontje toe en andere tekst. Een goede website waar je iconen kunt downloaden is Flaticon. Vergeet ook niet om het icoontje uit te lijnen. Dit doe je door op het icoon te te klikken en naar opmaak te gaan. Kies hier voor uitlijnen en vervolgens op gecentreerd uitlijnen. De stappen kun je herhalen voor de volgende vier knoppen.
In onderstaande afbeelding zie je het resultaat na het maken van de vlakken met daarin de teksten en iconen.

Stap 5 – achtergrond afbeelding
Het grid kun je weer uitzetten, wanneer je voor jezelf de juiste indeling op de slide hebt staan. Dit doe je in het selectievenster, door naar opmaak te gaan en selectiedeelvenster aan te klikken. Hier kun je de laag GRID uitzetten en verdwijnen de balken. Je kunt de indeling zo laten staan, maar wat het is mooier als je nog een afbeelding achter de knoppen zet. Via de tab invoegen kun je een passende afbeelding toevoegen. Deze lijn je helemaal aan de bovenkant uit. Dit doe je door op de afbeelding te klikken en naar opmaak te gaan. Door op uitlijnen te klikken kun je kiezen voor boven uitlijnen en komt de afbeelding bovenaan de slide te staan. Nu staat de afbeelding nog op de voorgrond maar deze moet achter de knoppen te zien zijn. Dit wijzig je door op de rechtermuisknop te klikken en te kiezen voor naar achtergrond.
In onderstaande afbeeldingen zie je hoe de afbeelding achter de knoppen en tekst is toegevoegd.

Stap 6 – Hyperlinks vlak maken
Door middel van hyperlinks kun je naar een slide in de presentatie gaan die jij zelf wilt. Maak hiervoor de passende dia’s aan waar de knop naar doorgelinkt moet worden. Wanneer je op de menu-dia staat voeg je een hyperlink toe. Dit doe je als volgt: Maak een vierkant figuur aan en zet deze over de knop waar je een link aan wilt toevoegen. Maak het vlak honderd procent transparant. Dat doe je door te klikken met je rechtermuisknop op het vlak dat je zojuist hebt aangemaakt. Vervolgens kies je voor opmaak en zet je de transparantie op 100%. De hyperlink aanmaken doe je vervolgens bij stap 7.
In onderstaande afbeelding zie je het vlak over de eerste menuknop heen, dat zal dienen als hyperlink.

Stap 7 – Hyperlinks toevoegen
Selecteer het zojuist aangemaakte vlak en gebruik de sneltoets ctrl-K. Het venster hyperlink toevoegen verschijnt. Aan de linker zijde zie je een balk en hier kies je voor -plaats in dit document- vervolgens kies je naar welke dia de knop linkt. Bijvoorbeeld hoofdstuk 1 linkt naar dia 5. Wanneer je de diavoorstelling opent en op het menu vlak gaat staan, komt de gekozen dia tevoorschijn, waar je iets over zou kunnen vertellen. Vervolgens kun je per knop een hyperlink maken naar de desbetreffende slide in jouw presentatie. Door dit verder door te voeren maak je de presentatie interactief.
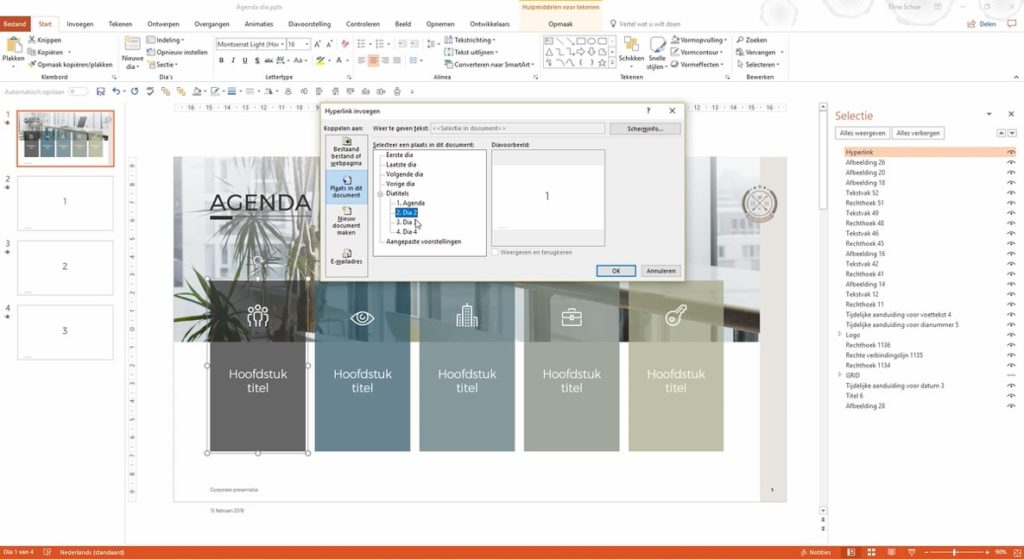
In onderstaande afbeelding zie je het venster waarin een hyperlink toegevoegd kan worden.








Chris S
op 24 Oct 2018Kees
op 25 Oct 2018Chris S
op 26 Oct 2018